ゼロからはじめるPython 第119回 簡単に見栄え良いWebUIを作成するStreamlitを使ってみよう
2024年07月15日23時11分 / 提供:マイナビニュース![]()
機械学習のプロジェクトなどの成果を、簡単にWebアプリとして公開したいという場面が増えている。そんな時に便利なのが、データ視覚化などの機能を備えたWebフレームワークのStreamlitだ。今回は、簡単に見栄えの良いWebUIを作成できるStreamlitを使ってCSVファイルを元にグラフを描画してみよう。
○Streamlitをインストールしよう
HTML/CSS/JavaScriptなどを記述して見栄えの良いWebアプリを作るには、それなりのWeb開発に関する知識が必要だ。また知識があったとしても、データサイエンスを中心に開発しているPythonプログラマーであれば、プロジェクトをWeb公開するためだけに、Web開発に時間を割きたくないだろう。
そこで、活用したいのが、機械学習やデータ分析のプロジェクトを簡単にWebアプリとして公開するためのPythonフレームワークの「Streamlit」だ。数行のコードを追加するだけで、表を出力したり、グラフを描画することができる。
Streamlitをインストールするには、ターミナル(WindowsならPowerShell、macOSならターミナル.app)を起動して、次のコマンドを実行しよう。また、今回はデータファイルのダウンロードのために「Requests」、データ集計に役立つ「Pandas」も一緒にダウンロードしよう。
python -m pip install streamlit
python -m pip install requests pandas
インストールができたら、正しくインストールできたか試してみよう。下記のコマンドを実行すると、サンプルアプリを起動できる。
streamlit hello
すると、Webサーバが起動して、ブラウザを自動で開かれる。うまくいくと、次のようなサンプルアプリが起動する。
もしブラウザが自動で開かなかった場合には、ターミナルに表示されているLocal URL「http://localhost:8501」をコピーして、ブラウザのアドレスバーに入力しよう。すると、サンプルアプリが表示されるだろう。
それでも駄目な場合には、ターミナルに表示されたエラーメッセージをコピーしてWeb検索してみると良いだろう。
なお、画面左上の「>」をクリックすると、グラフ描画を行うサンプルをいくつか選択できる。「DataFrame Demo」を選ぶと次のような画面のデモが表示される。実際にどのようなコードでデモが作成されているのかも確認できる。
○一番簡単なStreamlitのプログラムを作ってみよう
最初に、一番簡単なStreamlitを使ったプログラムを作ってみよう。以下のプログラムを「hello_world.py」という名前で保存しよう。
import streamlit as st
# タイトルを指定
st.title = "一番簡単なプログラム"
# マークダウン記法で文字を表示
st.markdown("""
## はじめてのStreamlit
Streamlitを使うと簡単にWebアプリを作成できます。
""")
そして、ターミナルで下記のコマンドを実行すると、上記のプログラムをWebブラウザ上で表示できる。
streamlit run hello_world.py
するとブラウザが起動して、下記のように表示される。
プログラムを見てみよう。このように『st.markdown("●■▲")』のように記述することで、マークダウン記法で記述したテキストをHTMLに変換して表示できる。また、重要な点として、表示したいコンテンツを上から順に指定するだけで良いというのもStreamlitの良い点だ。
○StreamlitでCSVファイルを視覚化してみよう
それでは、実際にStreamlitを使ったサンプルを作ってみよう。先日、こちらの姉妹連載にて、直近50年の東京の猛暑日と真夏日の年間日数の推移のグラフを描画した。せっかくなので、Streamlitを使ってCSVを視覚化してみよう。
以下のプログラムは、CSVファイルをダウンロードして、線グラフを描画するプログラムだ。「kion.py」という名前で保存しよう。
import streamlit as st
import pandas as pd
import requests
# タイトルを指定
st.title = "真夏日と猛暑日の推移"
# CSVファイルをダウンロード --- (*1)
url = "https://n3s.nadesi.com/image.php?f=535.csv"
csv = requests.get(url)
with open("kion50y.csv", "wb") as f:
f.write(csv.content)
# ダウンロードしたCSVファイルを読み込む --- (*2)
df = pd.read_csv("kion50y.csv", encoding="utf-8", index_col=0)
# ダウンロードしたCSVファイルを表示 --- (*3)
st.markdown("## 年間の最高気温")
st.line_chart(df)
st.write(df)
ターミナルで以下のコマンドを実行しよう。するとブラウザにグラフが表示される。
streamlit run kion.py
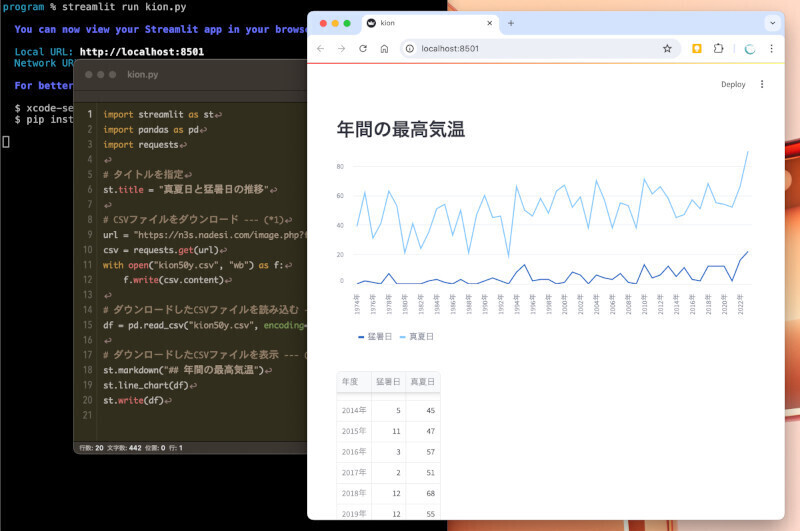
次の画面が実行したところだ。猛暑日と真夏日の年間推移をグラフにして表示できた。
.
関連記事
ネタ・コラムカテゴリのその他の記事
- 人手不足を理由に単独作業!? 確認作業を省略して機械に頭を挟まれ死亡… 京都市のごみ処理施設で2022年に発生した死亡事故を解説
- 年に一度の『Besiege』の奇祭「P1グランプリ」の第8回大会が開催! 伝統的な全身回転型パンジャン、パンダとマーマイトのキメラなど、予選Aブロックに出場する個性豊かなパンジャンたちをご紹介
- 軍事とIT 第607回 艦艇に関する話題(10)米英海軍の交互躍進アプローチ
- 大根おろしたっぷりの「みぞれ煮」を作ってみた! 柔らか鶏もも肉と煮汁のジュワッと感がたまらない美味しさ
- Apple Payで支払うときのダブルクリックが苦手です... - いまさら聞けないiPhoneのなぜ